Merge 793c0526b8 into a2348f5c7a
This commit is contained in:
commit
b9d714cb58
|
|
@ -0,0 +1,51 @@
|
|||
name: 'CFBlog'
|
||||
|
||||
on:
|
||||
watch:
|
||||
types: started
|
||||
schedule:
|
||||
# 时间是按UTC设置的,实际执行时间,则自动按东八区执行
|
||||
# 即+8小时,故实际执行时间为:18点
|
||||
- cron: 0 10 * * *
|
||||
|
||||
jobs:
|
||||
build:
|
||||
|
||||
runs-on: ubuntu-latest
|
||||
if: github.event.repository.owner.id == github.event.sender.id
|
||||
|
||||
steps:
|
||||
- uses: actions/checkout@master
|
||||
- name: Get search.xml、sitemap.xml
|
||||
env:
|
||||
CFBLOG_TOKEN: ${{ secrets.CFBLOG_TOKEN }}
|
||||
CFBLOG_HOST: ${{ secrets.CFBLOG_HOST }}
|
||||
run: |
|
||||
curl 'https://'$CFBLOG_HOST'/admin/search.xml' -H 'cfblog_token: '$CFBLOG_TOKEN'' >search.xml
|
||||
curl 'https://'$CFBLOG_HOST'/admin/sitemap.xml' -H 'cfblog_token: '$CFBLOG_TOKEN'' >sitemap.xml
|
||||
|
||||
- name: change to branch
|
||||
env:
|
||||
CFBLOG_BRANCH: ${{ secrets.CFBLOG_BRANCH }}
|
||||
run: |
|
||||
git checkout -b $CFBLOG_BRANCH
|
||||
git checkout $CFBLOG_BRANCH
|
||||
|
||||
- name: commit change
|
||||
run: |
|
||||
git config --global user.email "action@github.com"
|
||||
git config --global user.name "action"
|
||||
git add .
|
||||
git commit -m "Update from Github Action_"`date +%Y-%m-%d`
|
||||
|
||||
- name: push change
|
||||
env:
|
||||
GITHUB_LOGIN: ${{ github.repository_owner }}
|
||||
GITHUB_TOKEN: ${{ github.token }}
|
||||
GITHUB_REPOSITORY: ${{ github.repository }}
|
||||
run: |
|
||||
git push -f https://$GITHUB_LOGIN:$GITHUB_TOKEN@github.com/$GITHUB_REPOSITORY.git
|
||||
|
||||
- name: done
|
||||
run: echo 'done'
|
||||
|
||||
51
README.md
51
README.md
|
|
@ -1,8 +1,34 @@
|
|||
本项目**CFBlog-Plus**是由基于[gdtool/cloudflare-workers-blog](https://github.com/gdtool/cloudflare-workers-blog)二次开发而来,主要是对cf worker中的js进行自主开源,并扩展了许多功能。
|
||||
|
||||
## 与CF-Blog相比,有哪些变更:
|
||||
|
||||
1. 开源部署在workers中的js,根据自己的理解,进行自主开发并开源,详见[index_plus.js](https://github.com/Arronlong/cfblog-plus/blob/master/index_plus.js)
|
||||
2. 扩展md编辑器配置,可以自行根据需要修改配置。目前可配置支持html标签解析(默认关闭),更多设置参考[editormd官网](https://pandao.github.io/editor.md/)
|
||||
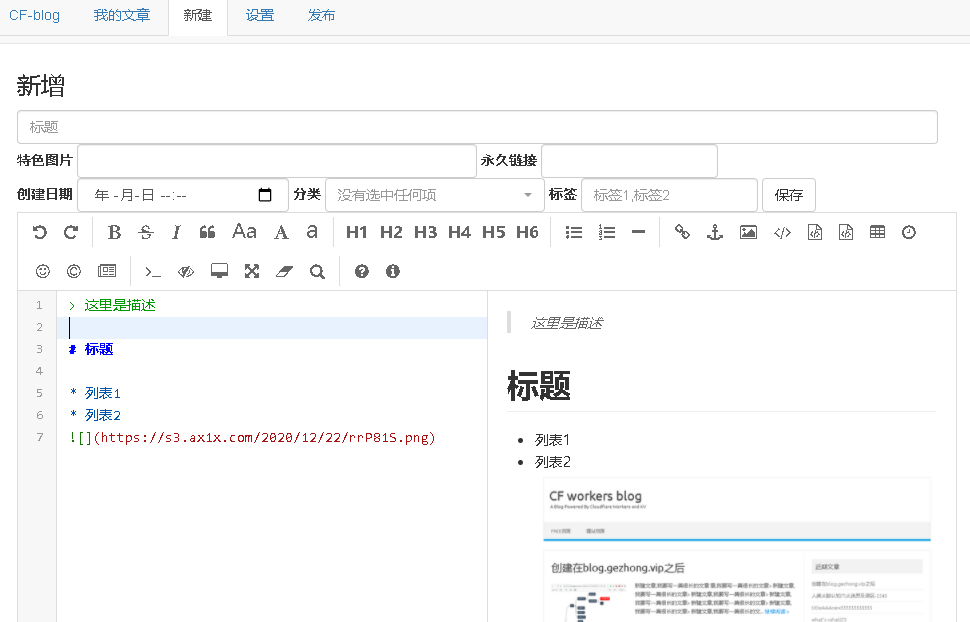
3. 后台新建页和编辑页,自动设置时间和默认图片(使用JustNews主题时必须设置,否则样式大变),默认图片为:
|
||||
4. 添加文章置顶设置功能
|
||||
5. 添加后台首页选择功能
|
||||
6. 添加文章隐藏功能
|
||||
7. 静态搜索
|
||||
|
||||
一些功能还在规划中:
|
||||
|
||||
1. 文章独立密码
|
||||
|
||||
## 演示地址: [https://blog.arrontg.cf](https://blog.arrontg.cf "cf-blog演示站点")
|
||||
|
||||
## 部署教程: [CFBlog-Plus搭建教程](https://blog.arrontg.cf/article/000004/.html)
|
||||
|
||||
## 更新日志: [CFBLOG-PLUS更新日志](https://blog.arrontg.cf/article/000006/.html)
|
||||
|
||||
**想了解index_plus.js的源码吗?看作者的源码解读文章《[解读CFBlog-Plus的源码](https://blog.arrontg.cf/article/000008/.html)》**
|
||||
|
||||
---
|
||||
|
||||
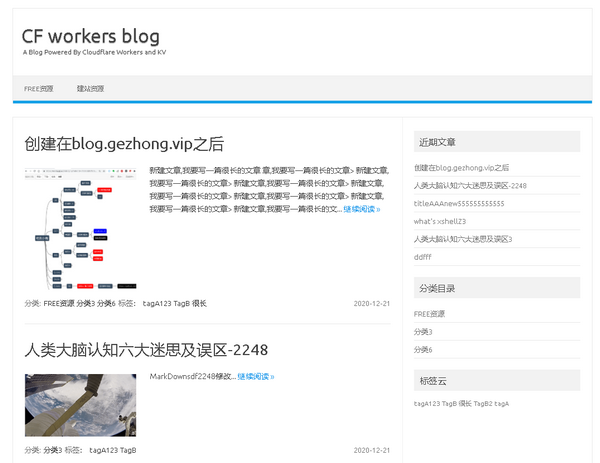
> 这是一个运行在cloudflare workers 上的博客程序,使用 cloudflare KV作为数据库,无其他依赖.
|
||||
兼容静态博客的速度,以及动态博客的灵活性,方便搭建不折腾.
|
||||
演示地址: [https://blog.gezhong.vip](https://blog.gezhong.vip "cf-blog演示站点")
|
||||
演示地址: [https://blog.arrontg.cf](https://blog.arrontg.cf "cf-blog演示站点"),[https://blog.gezhong.vip](https://blog.gezhong.vip "cf-blog演示站点")
|
||||
|
||||
### TG 讨论群: [@CloudflareBlog](https://t.me/cloudflareblog "")
|
||||
### 原CFBlog-TG 讨论群: [@CloudflareBlog](https://t.me/cloudflareblog )
|
||||
# 主要特点
|
||||
* 使用workers提供的KV作为数据库
|
||||
* 使用cloudflare缓存html来降低KV的读写
|
||||
|
|
@ -12,32 +38,19 @@
|
|||
* 一键发布(页面重构+缓存清理)
|
||||
|
||||
# 承载能力
|
||||
|
||||
* KV基本不存在瓶颈,因为使用了缓存,读写很少
|
||||
* 唯一瓶颈是 workers的日访问量10w,大约能承受2万IP /日
|
||||
* 文章数:1G存储空间,几万篇问题不大
|
||||
|
||||
# 部署步骤
|
||||
这里没有实时预览真难受,一系列坑会慢慢填到博客,敬请关注 [https://blog.gezhong.vip](https://blog.gezhong.vip "")
|
||||
|
||||
# 更新日志
|
||||
# 原作者更新日志
|
||||
|
||||
> [持续更新地址https://blog.gezhong.vip/article/009000/update-log.html](https://blog.gezhong.vip/article/009000/update-log.html "更新日志")
|
||||
|
||||
## 最近更新(2020-12-31)
|
||||
* 2020-12-31:加入sitemap.xml
|
||||
* 2020-12-24:本次更新,主要针对seo和阅读次数,以及多项细节优化
|
||||
[CFBLOG更新日志](https://blog.gezhong.vip/article/009000/update-log.html)
|
||||
|
||||
|
||||
|
||||
|
||||
### 前端演示:[https://blog.gezhong.vip](https://blog.gezhong.vip "演示站点")
|
||||
### 前端演示:
|
||||

|
||||
|
||||
### 后端演示:
|
||||

|
||||
|
||||
## 捐赠
|
||||
|
||||
如果你觉的本项目帮到你了,还请资持一下作者
|
||||
|
||||
* [捐赠](https://afdian.net/@zhaopp "爱发电")
|
||||
|
|
|
|||
File diff suppressed because one or more lines are too long
File diff suppressed because one or more lines are too long
|
|
@ -60,7 +60,7 @@
|
|||
</div>
|
||||
<div class="tab-pane fade in active" id="new">
|
||||
<div class="container">
|
||||
<h3 id="labelNew">新增</h3>
|
||||
<h3 id="labelNew">新增<span style="color: red;">*</span></h3>
|
||||
<form id="addNewForm" class="form-inline" >
|
||||
<div class="form-group" style="width: 98%">
|
||||
<input type="hidden" class="form-control" name="id" id="id" >
|
||||
|
|
@ -75,11 +75,11 @@
|
|||
<input type="text" class="form-control" name="link" id="link" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">创建日期</label>
|
||||
<label for="exampleInputEmail2">创建日期<span style="color: red;">*</span></label>
|
||||
<input type="datetime-local" class="form-control" id="createDate" name="createDate" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">分类</label>
|
||||
<label for="exampleInputEmail2">分类<span style="color: red;">*</span></label>
|
||||
<select class="selectpicker" multiple name="category[]" id="category">
|
||||
</select>
|
||||
</div>
|
||||
|
|
@ -225,8 +225,9 @@
|
|||
function saveAddNew(){
|
||||
if(
|
||||
$('#WidgetMenu').val() == "" || $('#WidgetMenu').val() == null
|
||||
|| $('#title').val() == "" || $('#title').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#category').val() == "" || $('#category').val() == null
|
||||
|
||||
){
|
||||
alert("信息不全");
|
||||
|
|
@ -243,15 +244,15 @@
|
|||
contentType: "application/json; charset=utf-8",
|
||||
data: JSON.stringify($("#addNewForm").serializeArray()),
|
||||
success: function (result) {
|
||||
if ("id" in result){
|
||||
if("msg" in result){
|
||||
if ("id" in result){
|
||||
$('#id').val(result.id);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
alert(result.msg);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
}
|
||||
alert(result.msg);
|
||||
}else {
|
||||
alert("失败");
|
||||
}
|
||||
else
|
||||
{
|
||||
alert("失败");
|
||||
}
|
||||
}
|
||||
});
|
||||
}
|
||||
|
|
|
|||
|
|
@ -5,12 +5,12 @@
|
|||
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
|
||||
<meta name="renderer" content="webkit">
|
||||
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width,viewport-fit=cover">
|
||||
<title>{{ &articleSingle.title }} - {{ &OPT.siteName }}</title>
|
||||
<title>{{ &title }}</title>
|
||||
<meta name="keywords" content="{{ &keyWords }}" />
|
||||
<meta name="description" content="{{ &OPT.siteDescription }}" />
|
||||
|
||||
<link rel='stylesheet' id='stylesheet-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/main.css' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='font-awesome-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/font-awesome.css?ver=6.1.2' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='stylesheet-css' href='{{ &OPT.theme_github_path }}JustNews/files/main.css' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='font-awesome-css' href='{{ &OPT.theme_github_path }}JustNews/files/font-awesome.css?ver=6.1.2' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-block-library-css' href='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/block-library/style.min.css?ver=5.6' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-components-css' href='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/components/style.min.css?ver=5.6' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-editor-font-css' href='https://fonts.geekzu.org/css?family=Noto+Serif%3A400%2C400i%2C700%2C700i&ver=5.6' type='text/css' media='all' />
|
||||
|
|
@ -42,7 +42,7 @@
|
|||
{{ /OPT.logo }}
|
||||
|
||||
{{ ^OPT.logo }}
|
||||
<a href="/" rel="home"><img src="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/logo2.png" alt="请自定义OPT.logo"></a>
|
||||
<a href="/" rel="home"><img src="{{ &OPT.theme_github_path }}JustNews/files/logo2.png" alt="请自定义OPT.logo"></a>
|
||||
{{ /OPT.logo }}
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -210,28 +210,28 @@
|
|||
</div>
|
||||
</div>
|
||||
|
||||
<link rel='stylesheet' id='lazyload-spinner-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/lazyload.css?ver=3.4.9' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='lazyload-spinner-css' href='{{ &OPT.theme_github_path }}JustNews/files/lazyload.css?ver=3.4.9' type='text/css' media='all' />
|
||||
<script type='text/javascript' id='main-js-extra'>
|
||||
/* <![CDATA[ */
|
||||
var _wpcom_js = {"webp":"","ajaxurl":"","theme_url":"https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/","slide_speed":"5000","lightbox":"1","user_card_height":"356","video_height":"482","fixed_sidebar":"1","login_url":"/admin","register_url":"/","errors":{"require":"\u4e0d\u80fd\u4e3a\u7a7a","email":"\u8bf7\u8f93\u5165\u6b63\u786e\u7684\u7535\u5b50\u90ae\u7bb1","pls_enter":"\u8bf7\u8f93\u5165","password":"\u5bc6\u7801\u5fc5\u987b\u4e3a6~32\u4e2a\u5b57\u7b26","passcheck":"\u4e24\u6b21\u5bc6\u7801\u8f93\u5165\u4e0d\u4e00\u81f4","phone":"\u8bf7\u8f93\u5165\u6b63\u786e\u7684\u624b\u673a\u53f7\u7801","terms":"Please read and agree with the terms","sms_code":"\u9a8c\u8bc1\u7801\u9519\u8bef","captcha_verify":"\u8bf7\u70b9\u51fb\u6309\u94ae\u8fdb\u884c\u9a8c\u8bc1","captcha_fail":"\u70b9\u51fb\u9a8c\u8bc1\u5931\u8d25\uff0c\u8bf7\u91cd\u8bd5","nonce":"\u968f\u673a\u6570\u6821\u9a8c\u5931\u8d25","req_error":"\u8bf7\u6c42\u5931\u8d25"},"follow_btn":"<i class=\"wpcom-icon wi\"><svg aria-hidden=\"true\"><use xlink:href=\"#wi-add\"><\/use><\/svg><\/i>\u5173\u6ce8","followed_btn":"\u5df2\u5173\u6ce8","user_card":"1"};
|
||||
var _wpcom_js = {"webp":"","ajaxurl":"","theme_url":"{{ &OPT.theme_github_path }}JustNews/","slide_speed":"5000","lightbox":"1","user_card_height":"356","video_height":"482","fixed_sidebar":"1","login_url":"/admin","register_url":"/","errors":{"require":"\u4e0d\u80fd\u4e3a\u7a7a","email":"\u8bf7\u8f93\u5165\u6b63\u786e\u7684\u7535\u5b50\u90ae\u7bb1","pls_enter":"\u8bf7\u8f93\u5165","password":"\u5bc6\u7801\u5fc5\u987b\u4e3a6~32\u4e2a\u5b57\u7b26","passcheck":"\u4e24\u6b21\u5bc6\u7801\u8f93\u5165\u4e0d\u4e00\u81f4","phone":"\u8bf7\u8f93\u5165\u6b63\u786e\u7684\u624b\u673a\u53f7\u7801","terms":"Please read and agree with the terms","sms_code":"\u9a8c\u8bc1\u7801\u9519\u8bef","captcha_verify":"\u8bf7\u70b9\u51fb\u6309\u94ae\u8fdb\u884c\u9a8c\u8bc1","captcha_fail":"\u70b9\u51fb\u9a8c\u8bc1\u5931\u8d25\uff0c\u8bf7\u91cd\u8bd5","nonce":"\u968f\u673a\u6570\u6821\u9a8c\u5931\u8d25","req_error":"\u8bf7\u6c42\u5931\u8d25"},"follow_btn":"<i class=\"wpcom-icon wi\"><svg aria-hidden=\"true\"><use xlink:href=\"#wi-add\"><\/use><\/svg><\/i>\u5173\u6ce8","followed_btn":"\u5df2\u5173\u6ce8","user_card":"1"};
|
||||
/* ]]> */
|
||||
</script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/main.js?ver=6.1.2' id='main-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/main.js?ver=6.1.2' id='main-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.6/wp-includes/js/comment-reply.min.js?ver=5.6' id='comment-reply-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/idiotWu/jQuery-TOC@0.0.6/dist/jquery.toc.min.js?ver=1.0.1' id='githuber-toc-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/js/clipboard.min.js?ver=5.6' id='clipboard-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/emojify.js@1.1.0/dist/js/emojify.min.js?ver=1.1.0' id='emojify-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/wp-embed.js?ver=6.1.2' id='wp-embed-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/lazySizesConfig.js?ver=3.4.9' id='lazysizes-config-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js?ver=5.6' id='unveilhooks-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/bgset/ls.bgset.min.js?ver=5.6' id='bgset-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js?ver=5.6' id='lazysizes-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/wp-embed.js?ver=6.1.2' id='wp-embed-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/lazySizesConfig.js?ver=3.4.9' id='lazysizes-config-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js?ver=5.6' id='unveilhooks-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/plugins/bgset/ls.bgset.min.js?ver=5.6' id='bgset-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/lazysizes.min.js?ver=5.6' id='lazysizes-js'></script>
|
||||
<script type='text/javascript' id='fifu-image-js-js-extra'>
|
||||
/* <![CDATA[ */
|
||||
var fifuImageVars = {"fifu_lazy":"1","fifu_woo_lbox_enabled":"1","fifu_woo_zoom":"inline","fifu_is_product":"","fifu_is_flatsome_active":"","fifu_rest_url":"","fifu_nonce":"96a15ffec7"};
|
||||
/* ]]> */
|
||||
</script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/image.js?ver=3.4.9' id='fifu-image-js-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/image.js?ver=3.4.9' id='fifu-image-js-js'></script>
|
||||
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -9,8 +9,8 @@
|
|||
<meta name="keywords" content="{{ &keyWords }}" />
|
||||
<meta name="description" content="{{ &OPT.siteDescription }}" />
|
||||
|
||||
<link rel='stylesheet' id='stylesheet-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/main.css' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='font-awesome-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/font-awesome.css?ver=6.1.2' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='stylesheet-css' href='{{ &OPT.theme_github_path }}JustNews/files/main.css' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='font-awesome-css' href='{{ &OPT.theme_github_path }}JustNews/files/font-awesome.css?ver=6.1.2' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-block-library-css' href='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/block-library/style.min.css?ver=5.6' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-components-css' href='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/components/style.min.css?ver=5.6' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='wp-editor-font-css' href='https://fonts.geekzu.org/css?family=Noto+Serif%3A400%2C400i%2C700%2C700i&ver=5.6' type='text/css' media='all' />
|
||||
|
|
@ -41,7 +41,7 @@
|
|||
{{ /OPT.logo }}
|
||||
|
||||
{{ ^OPT.logo }}
|
||||
<a href="/" rel="home"><img src="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/logo2.png" alt="请自定义OPT.logo"></a>
|
||||
<a href="/" rel="home"><img src="{{ &OPT.theme_github_path }}JustNews/files/logo2.png" alt="请自定义OPT.logo"></a>
|
||||
{{ /OPT.logo }}
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -206,12 +206,12 @@
|
|||
</i>
|
||||
</div>
|
||||
</div>
|
||||
<link rel='stylesheet' id='lazyload-spinner-css' href='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/lazyload.css?ver=3.4.9' type='text/css' media='all' />
|
||||
<link rel='stylesheet' id='lazyload-spinner-css' href='{{ &OPT.theme_github_path }}JustNews/files/lazyload.css?ver=3.4.9' type='text/css' media='all' />
|
||||
<script type='text/javascript' id='main-js-extra'>/* <![CDATA[ */
|
||||
var _wpcom_js = {
|
||||
"webp": "",
|
||||
"ajaxurl": "",
|
||||
"theme_url": "https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/",
|
||||
"theme_url": "{{ &OPT.theme_github_path }}JustNews/",
|
||||
"slide_speed": "5000",
|
||||
"user_card_height": "356",
|
||||
"video_height": "482",
|
||||
|
|
@ -238,14 +238,14 @@
|
|||
};
|
||||
/* ]]> */
|
||||
</script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/main.js?ver=6.1.2' id='main-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/main.js?ver=6.1.2' id='main-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/js/clipboard.min.js?ver=5.6' id='clipboard-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/npm/emojify.js@1.1.0/dist/js/emojify.min.js?ver=1.1.0' id='emojify-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/wp-embed.js?ver=6.1.2' id='wp-embed-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/lazySizesConfig.js?ver=3.4.9' id='lazysizes-config-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js?ver=5.6' id='unveilhooks-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/plugins/bgset/ls.bgset.min.js?ver=5.6' id='bgset-js'></script>
|
||||
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.2.2/lazysizes.min.js?ver=5.6' id='lazysizes-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/wp-embed.js?ver=6.1.2' id='wp-embed-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/lazySizesConfig.js?ver=3.4.9' id='lazysizes-config-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/plugins/unveilhooks/ls.unveilhooks.min.js?ver=5.6' id='unveilhooks-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/plugins/bgset/ls.bgset.min.js?ver=5.6' id='bgset-js'></script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/aFarkas/lazysizes@5.2.2/lazysizes.min.js?ver=5.6' id='lazysizes-js'></script>
|
||||
<script type='text/javascript' id='fifu-image-js-js-extra'>/* <![CDATA[ */
|
||||
var fifuImageVars = {
|
||||
"fifu_lazy": "1",
|
||||
|
|
@ -258,7 +258,7 @@
|
|||
};
|
||||
/* ]]> */
|
||||
</script>
|
||||
<script type='text/javascript' src='https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/JustNews/files/image.js?ver=3.4.9' id='fifu-image-js-js'></script>
|
||||
<script type='text/javascript' src='{{ &OPT.theme_github_path }}JustNews/files/image.js?ver=3.4.9' id='fifu-image-js-js'></script>
|
||||
|
||||
<script id="module-clipboard">(function($) {
|
||||
$(function() {
|
||||
|
|
|
|||
|
|
@ -42,7 +42,7 @@ img.emoji {
|
|||
.gfm-task-list { border: 1px solid transparent; list-style-type: none; } .gfm-task-list input { margin-right: 10px !important; } .copy-button { cursor: pointer; border: 0; font-size: 12px; text-transform: uppercase; font-weight: 500; padding: 3px 6px 3px 6px; background-color: rgba(255, 255, 255, 0.6); position: absolute; overflow: hidden; top: 5px; right: 5px; border-radius: 3px; } .copy-button:before { content: ""; display: inline-block; width: 16px; height: 16px; margin-right: 3px; background-size: contain; background-image: url("data:image/svg+xml,%3Csvg version=\'1.1\' xmlns=\'http://www.w3.org/2000/svg\' xmlns:xlink=\'http://www.w3.org/1999/xlink\' x=\'0px\' y=\'0px\' width=\'16px\' height=\'16px\' viewBox=\'888 888 16 16\' enable-background=\'new 888 888 16 16\' xml:space=\'preserve\'%3E %3Cpath fill=\'%23333333\' d=\'M903.143,891.429c0.238,0,0.44,0.083,0.607,0.25c0.167,0.167,0.25,0.369,0.25,0.607v10.857 c0,0.238-0.083,0.44-0.25,0.607s-0.369,0.25-0.607,0.25h-8.571c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-2.571 h-4.857c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-6c0-0.238,0.06-0.5,0.179-0.786s0.262-0.512,0.428-0.679 l3.643-3.643c0.167-0.167,0.393-0.309,0.679-0.428s0.547-0.179,0.786-0.179h3.714c0.238,0,0.44,0.083,0.607,0.25 c0.166,0.167,0.25,0.369,0.25,0.607v2.929c0.404-0.238,0.785-0.357,1.143-0.357H903.143z M898.286,893.331l-2.67,2.669h2.67V893.331 z M892.571,889.902l-2.669,2.669h2.669V889.902z M894.321,895.679l2.821-2.822v-3.714h-3.428v3.714c0,0.238-0.083,0.441-0.25,0.607 s-0.369,0.25-0.607,0.25h-3.714v5.714h4.571v-2.286c0-0.238,0.06-0.5,0.179-0.786C894.012,896.071,894.155,895.845,894.321,895.679z M902.857,902.857v-10.286h-3.429v3.714c0,0.238-0.083,0.441-0.25,0.607c-0.167,0.167-0.369,0.25-0.607,0.25h-3.714v5.715H902.857z\' /%3E %3C/svg%3E"); background-repeat: no-repeat; position: relative; top: 3px; } pre { position: relative; } pre:hover .copy-button { background-color: rgba(255, 255, 255, 0.9); }
|
||||
</style>
|
||||
<link rel="stylesheet" id="themonic-fonts-css" href="https://fonts.googleapis.com/css?family=Ubuntu%3A400%2C700&subset=latin%2Clatin-ext" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="{{ &OPT.theme_github_path }}default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="custom-style-css" href="https://cdn.jsdelivr.net/wp/themes/iconic-one/2.1.8/custom.min.css?ver=5.6" type="text/css" media="all" />
|
||||
|
||||
|
||||
|
|
|
|||
|
|
@ -60,7 +60,7 @@
|
|||
</div>
|
||||
<div class="tab-pane fade in active" id="new">
|
||||
<div class="container">
|
||||
<h3 id="labelNew">新增</h3>
|
||||
<h3 id="labelNew">新增<span style="color: red;">*</span></h3>
|
||||
<form id="addNewForm" class="form-inline" >
|
||||
<div class="form-group" style="width: 98%">
|
||||
<input type="hidden" class="form-control" name="id" id="id" >
|
||||
|
|
@ -75,11 +75,11 @@
|
|||
<input type="text" class="form-control" name="link" id="link" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">创建日期</label>
|
||||
<label for="exampleInputEmail2">创建日期<span style="color: red;">*</span></label>
|
||||
<input type="datetime-local" class="form-control" id="createDate" name="createDate" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">分类</label>
|
||||
<label for="exampleInputEmail2">分类<span style="color: red;">*</span></label>
|
||||
<select class="selectpicker" multiple name="category[]" id="category">
|
||||
</select>
|
||||
</div>
|
||||
|
|
@ -225,8 +225,9 @@
|
|||
function saveAddNew(){
|
||||
if(
|
||||
$('#WidgetMenu').val() == "" || $('#WidgetMenu').val() == null
|
||||
|| $('#title').val() == "" || $('#title').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#category').val() == "" || $('#category').val() == null
|
||||
|
||||
){
|
||||
alert("信息不全");
|
||||
|
|
@ -243,15 +244,15 @@
|
|||
contentType: "application/json; charset=utf-8",
|
||||
data: JSON.stringify($("#addNewForm").serializeArray()),
|
||||
success: function (result) {
|
||||
if ("id" in result){
|
||||
if("msg" in result){
|
||||
if ("id" in result){
|
||||
$('#id').val(result.id);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
alert(result.msg);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
}
|
||||
alert(result.msg);
|
||||
}else {
|
||||
alert("失败");
|
||||
}
|
||||
else
|
||||
{
|
||||
alert("失败");
|
||||
}
|
||||
}
|
||||
});
|
||||
}
|
||||
|
|
|
|||
|
|
@ -15,7 +15,7 @@
|
|||
<link rel="profile" href="http://gmpg.org/xfn/11" />
|
||||
<link rel="icon" type="image/x-icon" href="https://cdn.jsdelivr.net/gh/gdtool/zhaopp/cfblog/favicon.ico" />
|
||||
<link rel="Shortcut Icon" href="https://cdn.jsdelivr.net/gh/gdtool/zhaopp/cfblog/favicon.ico">
|
||||
<title>{{ &articleSingle.title }} - {{ &OPT.siteName }}</title>
|
||||
<title>{{ &title }}</title>
|
||||
<meta name="keywords" content="{{ &articleSingle.category }},{{ &articleSingle.tags }}" />
|
||||
<meta name="description" content="{{ &OPT.siteDescription }}" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
|
|
@ -81,7 +81,7 @@
|
|||
<link rel="stylesheet" id="wp-block-library-css" href="https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/block-library/style.min.css?ver=5.6" type="text/css" media="all" />
|
||||
<style id="md-style-inline-css" type="text/css">.gfm-task-list { border: 1px solid transparent; list-style-type: none; } .gfm-task-list input { margin-right: 10px !important; } .copy-button { cursor: pointer; border: 0; font-size: 12px; text-transform: uppercase; font-weight: 500; padding: 3px 6px 3px 6px; background-color: rgba(255, 255, 255, 0.6); position: absolute; overflow: hidden; top: 5px; right: 5px; border-radius: 3px; } .copy-button:before { content: ""; display: inline-block; width: 16px; height: 16px; margin-right: 3px; background-size: contain; background-image: url("data:image/svg+xml,%3Csvg version=\'1.1\' xmlns=\'http://www.w3.org/2000/svg\' xmlns:xlink=\'http://www.w3.org/1999/xlink\' x=\'0px\' y=\'0px\' width=\'16px\' height=\'16px\' viewBox=\'888 888 16 16\' enable-background=\'new 888 888 16 16\' xml:space=\'preserve\'%3E %3Cpath fill=\'%23333333\' d=\'M903.143,891.429c0.238,0,0.44,0.083,0.607,0.25c0.167,0.167,0.25,0.369,0.25,0.607v10.857 c0,0.238-0.083,0.44-0.25,0.607s-0.369,0.25-0.607,0.25h-8.571c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-2.571 h-4.857c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-6c0-0.238,0.06-0.5,0.179-0.786s0.262-0.512,0.428-0.679 l3.643-3.643c0.167-0.167,0.393-0.309,0.679-0.428s0.547-0.179,0.786-0.179h3.714c0.238,0,0.44,0.083,0.607,0.25 c0.166,0.167,0.25,0.369,0.25,0.607v2.929c0.404-0.238,0.785-0.357,1.143-0.357H903.143z M898.286,893.331l-2.67,2.669h2.67V893.331 z M892.571,889.902l-2.669,2.669h2.669V889.902z M894.321,895.679l2.821-2.822v-3.714h-3.428v3.714c0,0.238-0.083,0.441-0.25,0.607 s-0.369,0.25-0.607,0.25h-3.714v5.714h4.571v-2.286c0-0.238,0.06-0.5,0.179-0.786C894.012,896.071,894.155,895.845,894.321,895.679z M902.857,902.857v-10.286h-3.429v3.714c0,0.238-0.083,0.441-0.25,0.607c-0.167,0.167-0.369,0.25-0.607,0.25h-3.714v5.715H902.857z\' /%3E %3C/svg%3E"); background-repeat: no-repeat; position: relative; top: 3px; } pre { position: relative; } pre:hover .copy-button { background-color: rgba(255, 255, 255, 0.9); }</style>
|
||||
<link rel="stylesheet" id="themonic-fonts-css" href="https://fonts.googleapis.com/css?family=Ubuntu%3A400%2C700&subset=latin%2Clatin-ext" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="{{ &OPT.theme_github_path }}default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="custom-style-css" href="https://cdn.jsdelivr.net/wp/themes/iconic-one/2.1.8/custom.min.css?ver=5.6" type="text/css" media="all" />
|
||||
<meta name="generator" content="WordPress 5.6" />
|
||||
<style type="text/css" id="wp-custom-css">@media (max-width: 768px) { #secondary { display:none !important; } #menu-top{ display:none !important; } .site-content { float: left; width: 92%; padding: 30px 2% 0 1%; } .site-description{ display:none !important; } .io-title-description { display: inline-block; margin: 17px 0; padding: 0px 0; float: none; } .wrapper { border: 1px solid #16a1e7 !important; } }</style>
|
||||
|
|
|
|||
|
|
@ -81,7 +81,7 @@
|
|||
<link rel="stylesheet" id="wp-block-library-css" href="https://cdn.jsdelivr.net/gh/WordPress/WordPress@5.5.3/wp-includes/css/dist/block-library/style.min.css?ver=5.6" type="text/css" media="all" />
|
||||
<style id="md-style-inline-css" type="text/css">.gfm-task-list { border: 1px solid transparent; list-style-type: none; } .gfm-task-list input { margin-right: 10px !important; } .copy-button { cursor: pointer; border: 0; font-size: 12px; text-transform: uppercase; font-weight: 500; padding: 3px 6px 3px 6px; background-color: rgba(255, 255, 255, 0.6); position: absolute; overflow: hidden; top: 5px; right: 5px; border-radius: 3px; } .copy-button:before { content: ""; display: inline-block; width: 16px; height: 16px; margin-right: 3px; background-size: contain; background-image: url("data:image/svg+xml,%3Csvg version=\'1.1\' xmlns=\'http://www.w3.org/2000/svg\' xmlns:xlink=\'http://www.w3.org/1999/xlink\' x=\'0px\' y=\'0px\' width=\'16px\' height=\'16px\' viewBox=\'888 888 16 16\' enable-background=\'new 888 888 16 16\' xml:space=\'preserve\'%3E %3Cpath fill=\'%23333333\' d=\'M903.143,891.429c0.238,0,0.44,0.083,0.607,0.25c0.167,0.167,0.25,0.369,0.25,0.607v10.857 c0,0.238-0.083,0.44-0.25,0.607s-0.369,0.25-0.607,0.25h-8.571c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-2.571 h-4.857c-0.238,0-0.44-0.083-0.607-0.25s-0.25-0.369-0.25-0.607v-6c0-0.238,0.06-0.5,0.179-0.786s0.262-0.512,0.428-0.679 l3.643-3.643c0.167-0.167,0.393-0.309,0.679-0.428s0.547-0.179,0.786-0.179h3.714c0.238,0,0.44,0.083,0.607,0.25 c0.166,0.167,0.25,0.369,0.25,0.607v2.929c0.404-0.238,0.785-0.357,1.143-0.357H903.143z M898.286,893.331l-2.67,2.669h2.67V893.331 z M892.571,889.902l-2.669,2.669h2.669V889.902z M894.321,895.679l2.821-2.822v-3.714h-3.428v3.714c0,0.238-0.083,0.441-0.25,0.607 s-0.369,0.25-0.607,0.25h-3.714v5.714h4.571v-2.286c0-0.238,0.06-0.5,0.179-0.786C894.012,896.071,894.155,895.845,894.321,895.679z M902.857,902.857v-10.286h-3.429v3.714c0,0.238-0.083,0.441-0.25,0.607c-0.167,0.167-0.369,0.25-0.607,0.25h-3.714v5.715H902.857z\' /%3E %3C/svg%3E"); background-repeat: no-repeat; position: relative; top: 3px; } pre { position: relative; } pre:hover .copy-button { background-color: rgba(255, 255, 255, 0.9); }</style>
|
||||
<link rel="stylesheet" id="themonic-fonts-css" href="https://fonts.googleapis.com/css?family=Ubuntu%3A400%2C700&subset=latin%2Clatin-ext" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="themonic-style-css" href="{{ &OPT.theme_github_path }}default/style.css" type="text/css" media="all" />
|
||||
<link rel="stylesheet" id="custom-style-css" href="https://cdn.jsdelivr.net/wp/themes/iconic-one/2.1.8/custom.min.css?ver=5.6" type="text/css" media="all" />
|
||||
<meta name="generator" content="WordPress 5.6" />
|
||||
<style type="text/css" id="wp-custom-css">@media (max-width: 768px) { #secondary { display:none !important; } #menu-top{ display:none !important; } .site-content { float: left; width: 92%; padding: 30px 2% 0 1%; } .site-description{ display:none !important; } .io-title-description { display: inline-block; margin: 17px 0; padding: 0px 0; float: none; } .wrapper { border: 1px solid #16a1e7 !important; } }</style>
|
||||
|
|
|
|||
|
|
@ -60,7 +60,7 @@
|
|||
</div>
|
||||
<div class="tab-pane fade in active" id="new">
|
||||
<div class="container">
|
||||
<h3 id="labelNew">新增</h3>
|
||||
<h3 id="labelNew">新增<span style="color: red;">*</span></h3>
|
||||
<form id="addNewForm" class="form-inline" >
|
||||
<div class="form-group" style="width: 98%">
|
||||
<input type="hidden" class="form-control" name="id" id="id" >
|
||||
|
|
@ -75,11 +75,11 @@
|
|||
<input type="text" class="form-control" name="link" id="link" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">创建日期</label>
|
||||
<label for="exampleInputEmail2">创建日期<span style="color: red;">*</span></label>
|
||||
<input type="datetime-local" class="form-control" id="createDate" name="createDate" placeholder="" required="true">
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label for="exampleInputEmail2">分类</label>
|
||||
<label for="exampleInputEmail2">分类<span style="color: red;">*</span></label>
|
||||
<select class="selectpicker" multiple name="category[]" id="category">
|
||||
</select>
|
||||
</div>
|
||||
|
|
@ -225,8 +225,9 @@
|
|||
function saveAddNew(){
|
||||
if(
|
||||
$('#WidgetMenu').val() == "" || $('#WidgetMenu').val() == null
|
||||
|| $('#title').val() == "" || $('#title').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#createDate').val() == "" || $('#createDate').val() == null
|
||||
|| $('#category').val() == "" || $('#category').val() == null
|
||||
|
||||
){
|
||||
alert("信息不全");
|
||||
|
|
@ -243,15 +244,15 @@
|
|||
contentType: "application/json; charset=utf-8",
|
||||
data: JSON.stringify($("#addNewForm").serializeArray()),
|
||||
success: function (result) {
|
||||
if ("id" in result){
|
||||
if("msg" in result){
|
||||
if ("id" in result){
|
||||
$('#id').val(result.id);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
alert(result.msg);
|
||||
$('#labelNew').text("编辑:"+result.id);
|
||||
}
|
||||
alert(result.msg);
|
||||
}else {
|
||||
alert("失败");
|
||||
}
|
||||
else
|
||||
{
|
||||
alert("失败");
|
||||
}
|
||||
}
|
||||
});
|
||||
}
|
||||
|
|
|
|||
|
|
@ -10,9 +10,9 @@
|
|||
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
|
||||
<script src="https://cdn.staticfile.org/jquery/1.11.0/jquery.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/bootstrap-tooltips.css">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/bootstrap-theme.min.css">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/post.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/bootstrap-tooltips.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/bootstrap-theme.min.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/post.css">
|
||||
|
||||
{{ &OPT.codeBeforHead }}
|
||||
</head>
|
||||
|
|
@ -29,7 +29,7 @@
|
|||
</body>
|
||||
|
||||
<script src="https://cdn.staticfile.org/highlight.js/10.0.1/highlight.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/main.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="{{ &OPT.theme_github_path }}yinwang/files/main.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
|
||||
<script type="e8377484360c671c99278e90-text/javascript">window.dataLayer = window.dataLayer || [];
|
||||
|
|
|
|||
|
|
@ -10,9 +10,9 @@
|
|||
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
|
||||
<script src="https://cdn.staticfile.org/jquery/1.11.0/jquery.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/bootstrap-tooltips.css">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/bootstrap-theme.min.css">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/home.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/bootstrap-tooltips.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/bootstrap-theme.min.css">
|
||||
<link rel="stylesheet" href="{{ &OPT.theme_github_path }}yinwang/files/home.css">
|
||||
|
||||
{{ &OPT.codeBeforHead }}
|
||||
</head>
|
||||
|
|
@ -59,7 +59,7 @@
|
|||
{{ &OPT.codeBeforBody }}
|
||||
</body>
|
||||
<script src="https://cdn.staticfile.org/highlight.js/10.0.1/highlight.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="https://cdn.jsdelivr.net/gh/gdtool/cloudflare-workers-blog@master/themes/yinwang/files/main.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="{{ &OPT.theme_github_path }}yinwang/files/main.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js" type="a73da9fd004c0b2dc959c576-text/javascript"></script>
|
||||
<script type="a73da9fd004c0b2dc959c576-text/javascript">window.dataLayer = window.dataLayer || [];
|
||||
function gtag() {
|
||||
|
|
|
|||
Loading…
Reference in New Issue